2 Metode Cara Mengoptimalkan Ukuran Gambar dengan Mudah – Salah satu teknik yang bisa digunakan untuk mempercepat situs adalah dengan menggunakan cara mengoptimalkan ukuran gambar yang ada didalamnya.
Untuk mengoptimalkan gambar di situs, pemilik web bisa menggunakan 2 cara yaitu dengan mengubah ukuran gambar sesuai kebutuhan atau dengan mengoptimalkan piksel gambar dengan menggunakan alat tertentu untuk melakukannya.
Nah, untuk mengetahui secara detail dalam menggunakan kedua cara tersebut, anda bisa lihat langkah dan metode dalam penggunaannya dibawah ini.
Tapi sebelumnya pastikan bahwa file situs yang digunakan ini menggunakan HTML dan CSS dalam penyimpanannya. Dengan cara begitu maka anda akan bisa menggunakan metode dengan lebih mudah.
Mengubah Ukuran Gambar Sesuai Kebutuhan
Cara pertama dalam menggunakan teknik pengoptimalan ukuran gambar dalam mempercepat situs web anda bisa melakukan pengubahan pada ukuran gambar di situs sesuai kebutuhan nya.
Contohnya, saat anda butuh ukuran gambar 200×200 piksel, maka gambar ukuran 400x 400 piksel pada skala HTML ataupun CSS bisa dirubah menggunakan resolusi atau ukuran gambar yang sesuai kebutuhan anda.
Mengoptimalkan Piksel Gambar Menggunakan Alat Tertentu
Sedangkan untuk penggunaan metode kedua dalam cara mempercepat situs menggunakan teknik pengoptimalan ukuran gambar, hasil yang akan diperoleh ini akan bisa mengurangi masalah kelambatan situs antara 25% hingga 75%. Ini tergantung dengan kualitas dan ukuran gambar yang digunakan.
Baca juga : Cara Mempercepat Situs Web dengan Mengecilkan Ukuran
Dalam menggunakan metode ini, alat yang digunakan dalam cara kerjanya ini akan mampu mengurangi kedalaman piksel / dpi di gambar yang disesuaikan dengan situs web tanpa harus mengurangi kualitas dari gambar itu sendiri.
Hebatnya, saat hasil sudah diketahui maka kita tidak akan mampu melihat mana gambar yang asli dan yang sudah dioptimalkan kecuali ahlinya.
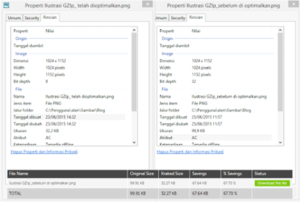
Tapi untuk ukurannya kita masih bisa melihat dan membedakannya. Nah, untuk mengetahui bagaimana hasilnya anda bisa lihat contohnya berikut ini.
Contoh diatas adalah ilustrasi gambar GZip yang dioptimisasikan dengan mengubah ukuran gambar yang awalnya 99kb menjadi 32 kb.
Alat yang digunakan dalam melakukannya ini menggunakan Ysmush.it di Yahoo tapi untuk sekarang ini, alat tersebut sudah mati.
Akan tetapi, selain menggunakan alat tersebut kini anda bisa menggunakan alat versi web Kraken.io dengan cara membuka situsnya di kraken.io/web-interface <http://kraken.io/web-interface>. Alat ini memiliki cara yang cukup efektif dalam penggunaannya untuk mengurangi gambar supaya ukurannya bisa sesuai kebutuhan.